728x90
box-sizing 기본값 알기
기본으로는 태그들은 box-sizing: content-box로 기본 속성을 가진다.
width : 100px일때 padding을 16px로 하면 전체 width가 132px이 된다. 즉, content-box일때 padding이랑 margin값을 추가하면 기존 컨텐츠 박스의 값 + (마진값 or 패딩값)이 된다.
이때, 컨텐츠박스안에 패딩값을 포함되게하고 싶다면 box-sizing 속성을 border-box로 변경해주면 width가 100px인 박스안에 패딩값이 들어가게 된다.
예시 코드
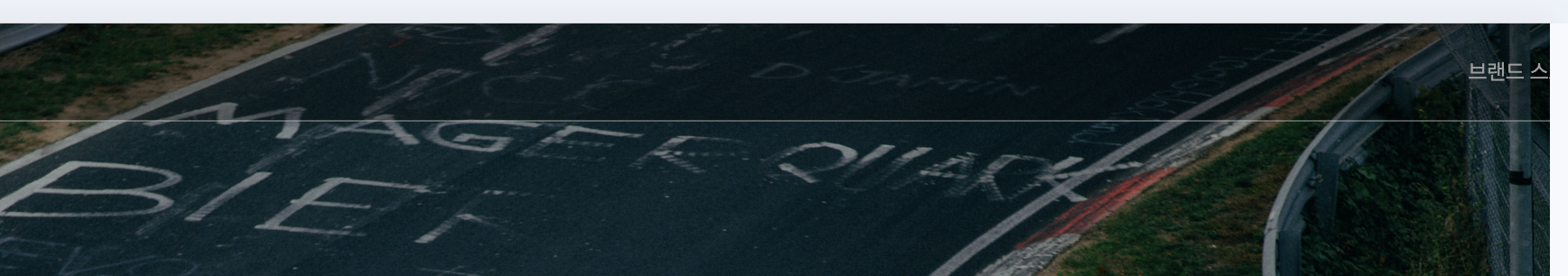
아래 이미지처럼 padding값만 추가했을 경우에는 box-sizing 속성이 content-box로 돼있기 때문에 padding값 + width값으로 표시된다. 만약 width값은 100%또는 100vw로 해두었다면 현재 보이는 화면 크기 + 좌우 패딩값이 되는 것이다.
header {
width: 100vw;
padding: 10px 24px;
}
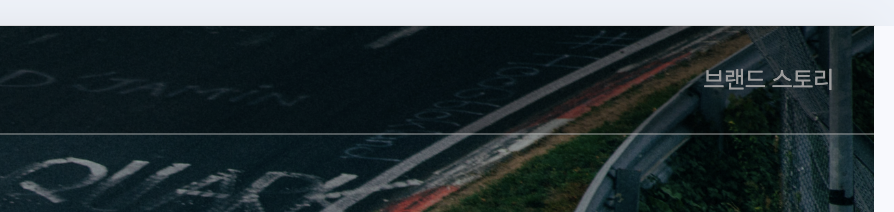
속성에 box-sizing: border-box를 넣어주면 아래 이미지처럼 확인할 수 있다.
header {
width:100vw;
padding: 10px 24px;
box-sizing: border-box;
}
728x90